Principles and Techniques of Motion Design
Motion design is a creative field that combines graphic design with animation to create engaging and dynamic visuals. Motion design can be used for various purposes, such as marketing, entertainment, education, and storytelling. Motion designers use different tools and softwares to bring static graphics to life, such as Adobe After Effects, Cinema 4D, and Adobe Animate.
The main goal of motion design is to enhance the visual experience, capture attention, and effectively convey messages. Just like the 7 principles in design, we have principles in motion design too. To create visually appealing and engaging animations, motion designers follow a set of principles that govern how objects and elements move on screen. We’ll examine the foundational ideas behind motion graphics in this blog and examine how you can use them to your advantage to make your images come to life.
Here are the list of 10 Principles and Techniques of Motion Design:
- Timing, Spacing, and Rhythm
- Easing
- Anticipation
- Squash and Stretch
- Simplicity
- Consistency
- Exaggeration
- Arcs
- Follow-through and Overlapping Action
- Appeal
In the below we will delve into the detailed information of Principles and Techniques of Motion Design
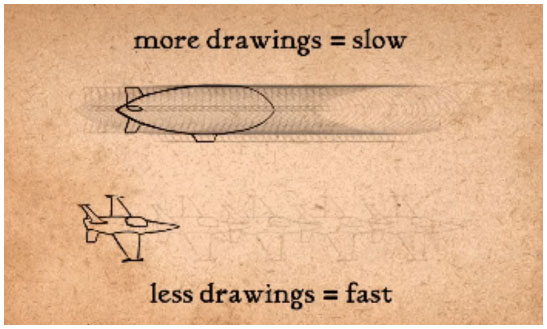
Timing, Spacing, and Rhythm: These are the heartbeats of motion design. They add a fourth dimension - time - to graphic design. By carefully choreographing the movement of elements, we can create a sense of harmony and flow. Proper timing enhances the impact and readability of the animation, ensuring that each movement feels intentional and well-coordinated. For instance, in a short animation clip, the timing of the character’s movements can convey emotions and intentions.
In a movie, the timing of the character’s movements can convey emotions and intentions. For instance, a character moving slowly might indicate sadness or exhaustion, while quick, abrupt movements might suggest excitement or fear.
Easing: This principle is all about creating and reinforcing the ‘naturalism’ inherent in seamless user experiences. It creates a sense of continuity when objects behave as users expect them to. Easing can be seen in everyday life, such as a ball gradually slowing down before it stops.
Anticipation: This is one of the Important Principle among the Principles and Techniques of Motion Design. This principle is about preparing the audience for what’s about to happen. It makes the experience of watching animation more enjoyable. Anticipation helps guide the viewer’s attention and adds a sense of excitement. In gaming, anticipation can be used to signal a character’s next move, adding a strategic element to gameplay.
Also Read:-
Squash and Stretch: This principle allows objects to deform in response to movement or impact. It adds a sense of elasticity and flexibility to animations, making them more dynamic and visually appealing. This technique is particularly useful for animating characters or objects with a soft or elastic nature, like a bouncing ball or a jumping character.
Think of a rubber ball bouncing. When it hits the ground, it squashes; when it bounces back up, it stretches. This principle gives the ball a sense of weight and volume.
Simplicity: This principle is about keeping an animation simple and easy to understand. It involves using minimal elements, clear messaging, and avoiding unnecessary complexity. A loading screen with a simple, elegant animation that communicates progress is a good example of this principle.
Consistency: This principle is about maintaining a consistent style and tone throughout an animation. This helps create a cohesive and professional-looking animation that is easy to follow. For instance, a series of videos for a brand should have a consistent animation style and visual language.
Exaggeration:This principle involves purposeful exaggeration to produce emphasis, impact, or a particular visual style. This approach is frequently applied in character animation, where movements are exaggerated to represent emotions or personality traits. For example, a character might jump extremely high when they’re excited.
In cartoons, a character might stretch their arm out impossibly far to grab something. This exaggeration isn’t realistic, but it adds humor and visual interest.
Are you Curious about Motion Design & Motion Graphics. Learn Motion Graphics at RSD Institute of Visual Arts. Fill the below form to get free Online demo classes.
Register for Demo...
Arcs: Motion paths that follow natural arcs are visually appealing and more organic. Objects moving along straight paths can appear mechanical and less engaging. An example would be animating a character’s arm movement in a sweeping arc rather than a straight line.
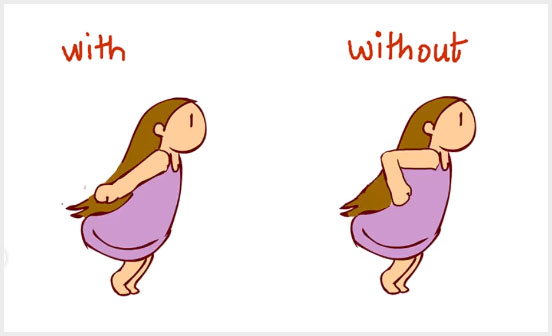
Follow-through and Overlapping Action: The continuance of motion after the main action has happened is referred to as follow-through. Overlapping action involves separate elements moving at different speeds or with tiny delays. For example, a character’s hair might continue to move after they stop running, or a logo might bounce and settle into its final position.
In a car animation, the car might stop but the dust behind it keeps moving. This is an example of follow-through. Overlapping action could be the car’s parts moving at different speeds, like the wheels slowing down at a different rate than the car body.
Appeal: This principle is about making an animation visually appealing and engaging to the viewer. It involves creating a unique style, using color and typography effectively, and adding personality to the animation.
A well-designed website uses color, typography, and animation to make it visually appealing. The animations are often subtle, like a button changing color when you hover over it, but they add to the overall appeal of the site.
Thus, the above are the 10 Principles and Techniques of Motion Design, the principles of motion design play a crucial role in creating captivating and engaging visual experiences. By understanding and applying these principles, motion designers can craft animations that effectively communicate messages, captivate audiences, and leave a lasting impact. Mastering these principles enables motion designers to push the boundaries of creativity and bring visuals to life in exciting and innovative ways. These principles are not just rules, but tools that can help designers create animations that resonate with audiences and fulfill their objectives.